
Whole-Course Reflection and Self-Evaluation
Looking back at all the projects I completed throughout this course, from 2D animation to
interactive multimedia websites and finally this reflective ePortfolio, I’ve gained a deeper
understanding of what it means to communicate ideas through multimedia.
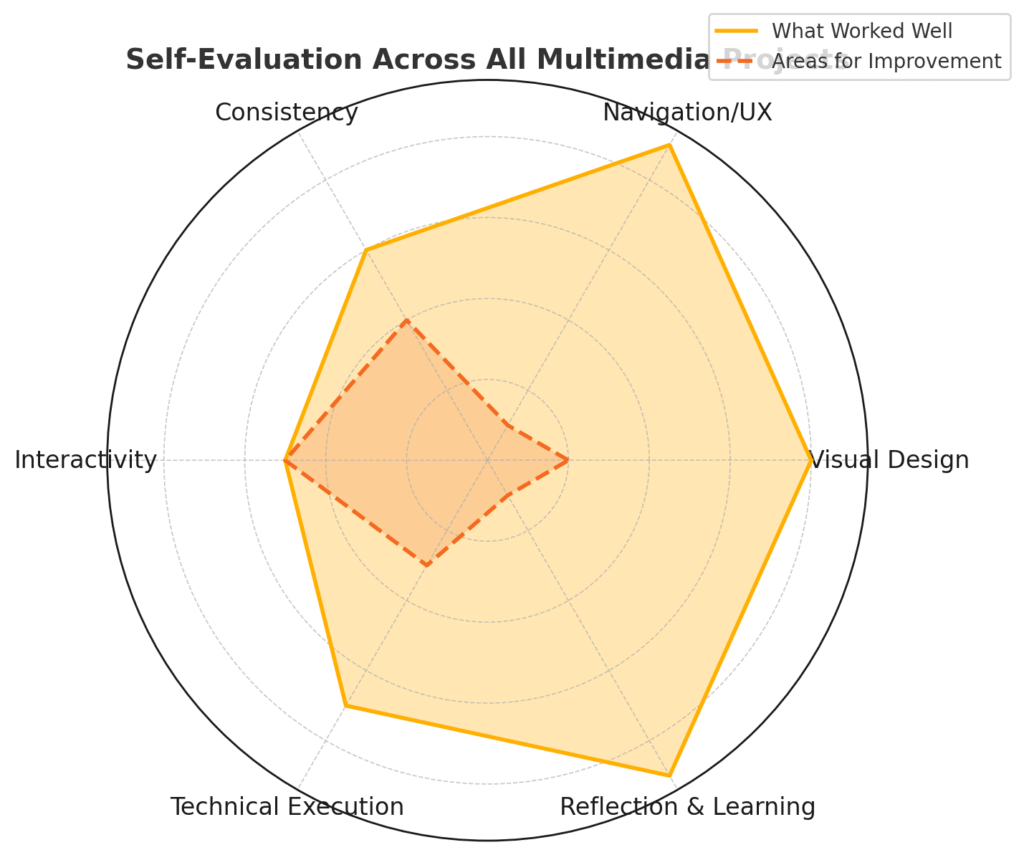
What worked well across the board was my commitment to clarity in design and the use of
intuitive navigation. I have developed skills in Adobe Animate and interactive timeline website.
Also, I found that applying cognitive load theory and minimalist design helped reduce
distractions and allowed my work to feel intentional and informative.
However, the most common area for improvement was content consistency,interactivity and the
lack of embedded interactivity limited engagement. I now understand that successful multimedia
doesn’t just deliver information, it maintains a steady rhythm and invites the user to participate
actively while viewing.
From a reflective learning standpoint, I followed Kolb’s cycle throughout: starting with concrete
experimentation (building and animating), moving into reflective observation (through peer and
self-assessment), applying conceptual insights (like UI/UX and multimedia learning theory), and
finally testing new approaches in my later projects.
I’ve also grown significantly in technical skill—from basic animation workflows and HTML
structure to interface mockups and responsive layouts. But perhaps more importantly, I’ve
grown in my ability to think critically about my own work, accept feedback constructively.
Moving forward, I plan to integrate these multimedia approaches into my architectural work.
Design can be a complicated process and it is definitely one that involves not just form and
function, but storytelling, clarity, and emotional connection.